Table des matières
a2s : Diagramme ASCII
Le plugin a2s transforme les graphiques ASCII (boîtes, lignes et flèches) en images SVG.
Similaire au plugin ditaa, il ne nécessite pas de programmes externes pour s'exécuter.
Il est compatible avec le plugin d'exportation ODT.
Pré-requis
Installation
Recherchez et installez le plugin a2s à l'aide du gestionnaire d'extensions.
Configuration
Utilisation
Syntaxe
Le document de référence se trouve sur le site ASCIIToSVG.
Il existe deux types d'objets: les lignes libres et les formes fermées (généralement des boîtes)
-
lignes libres
-
Les lignes droites simples sont dessinées avec |, -, \ et /
-
lignes pointillées : utilisez au moins un = (horizontal) ou : (vertical) dans une ligne → elle est pointillées. Les lignes obliques ne peuvent pas être pointillées.
-
+ et o (lettre O minuscule) sont utilisés pour connecter des lignes d'orientation différente.
-
pointes de flèche. Utilisez <, >, v et ^.
formes fermées-
Les bordures sont dessinées avec | et - (seulement).
-
', . et # sont utilisés pour les angles de la boîte. N'utilisez pas + car il ne crée pas de forme fermée.
-
Un style peut être appliqué à une forme fermée.
-
Identifiez la forme: dans l'angle supérieur gauche de la forme, placez du texte entre crochets. exemple [0], [logo], [du texte]
-
En bas du dessin, pour chaque forme identifiée, ajoutez une seule ligne avec l'identifiant et un ensemble JSON de propriétés.
Styliser les formes et les relier
Les couleurs sont exprimées :
-
En RGB avec 3 ou 6 chiffres hexadécimaux précédés d'un signe dièse: #88d, #F50078
-
ou en utilisant un nom de couleur tel que bleu, rouge, LemonChiffon etc … Notez que LemonChiffon est valide, mais que Lemon Chiffon ne l'est pas, bien ce soit un nom de couleur X11 valide.
Il n'est pas possible de choisir la couleur du texte. Lorsque l'arrière-plan est sombre, ASCIIToSVG utilise du blanc. Lorsque l'arrière-plan est clair, le texte est écrit en noir.
Paramètres de style disponibles :
- fill color
-
“fill”:“color”
. Exemple :
"fill":"#88d" "fill":"#F50078" "fill":"LemonChiffon" "fill":"blue"
- border stroke color
-
“stroke”:“color”
. Exemple :
"stroke":"#88d" "stroke":"#F50078" "stroke":"LemonChiffon" "stroke":"blue"
- border stroke width
-
“stroke-width”
. Example :
"stroke-width":7
- border stroke dash
-
Une série de paires de longueur de tiret et de longueur d'espace. Exemples :
"stroke-dasharray":"5 5" "stroke-dasharray":"5 5 10 3 2 8"
- shape
-
“a2s:type”:“shapename”
où nom de forme est l'un parmi cloud, computer, diamond, document, storage, printer. Exemples :
"a2s:type":"cloud" "a2s:type":"storage"
- link
-
“a2s:link”:“linktext”
-
où linktext est un lien wiki interne, un lien interwiki ou un lien classique
protocol://server/resource
.
-
Comme SVG peut être inclus dans les fichiers ODT et PDF, a2s n'obéit pas au paramètre canonique et génère toujours des liens absolus. Exemples :
"a2s:link":"[[.:]]" "a2s:link":"[[:start]]" "a2s:link":"[[:start|The start page]]" "a2s:link":"[[doku>interwiki|interwiki link]] "a2s:link":"https://github.com/schplurtz/a2s" "a2s:link":"ftp://ftp.debian.org/debian/README"
- suppression de l'identifiant
-
Par défaut, l'id est laissé dans l'image. Il est possible de le supprimer à l'aide de ce code
"a2s:delref":true
voici un exemple complet :
[0]: {"fill":"#d48","stroke":"#F50078","stroke-dasharray":"5 5","stroke-width":4,"a2s:type":"cloud","a2s:delref":true,"a2s:link":"https://github.com/schplurtz/a2s"}Alignement
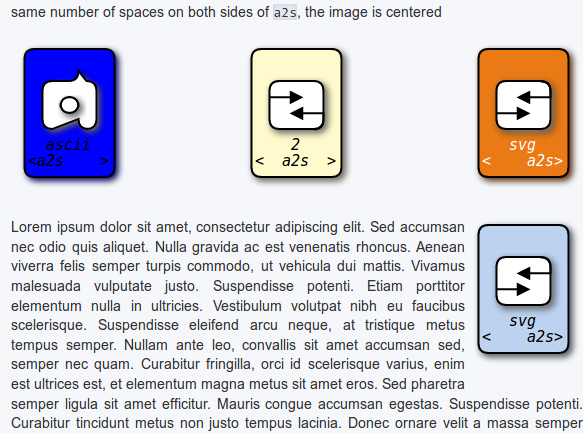
Tout comme avec les images ordinaires, vous pouvez aligner vos graphiques SVG en insérant des espaces après < et avant >.
S'il y a plus d'espaces à gauche du mot a2s, alors l'image est alignée à droite, s'il y a plus d'espaces à droite, l'image est alignée à gauche.
Lorsqu'il y a le même nombre d'espaces des deux côtés de a2s, l'image est centrée
< a2s> .---------. |[1] | | .-----. | | | <--+ | | +--> | | | '-----' | | svg | |< a2s>| '---------' [1]: {"fill":"#E97B11","a2s:delref":true} </a2s> <a2s > .---------. |[blue] | | .---.-. | | | .-. | | | | '-' | | | '---'-' | | ascii | |<a2s >| '---------' [blue]: {"fill":"blue","a2s:delref":true} </a2s> < a2s > .---------. |[lc] | | .-----. | | +--> | | | | <--+ | | '-----' | | 2 | |< a2s >| '---------' [lc]: {"fill":"LemonChiffon","a2s:delref":true} </a2s> < a2s> .---------. |[1] | | .-----. | | | <--+ | | +--> | | | '-----' | | svg | |< a2s>| '---------' [1]: {"fill":"#bcd2ee","a2s:delref":true} </a2s> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed accumsan nec odio quis aliquet. Nulla gravida ac est venenatis rhoncus. Aenean viverra felis semper turpis commodo, ut vehicula dui mattis. Vivamus malesuada vulputate justo. Suspendisse potenti. Etiam porttitor elementum nulla in ultricies. Vestibulum volutpat nibh eu faucibus scelerisque. Suspendisse eleifend arcu neque, at tristique metus tempus semper. Nullam ante leo, convallis sit amet accumsan sed, semper nec quam. Curabitur fringilla, orci id scelerisque varius, enim est ultrices est, et elementum magna metus sit amet eros. Sed pharetra semper ligula sit amet efficitur. Mauris congue accumsan egestas. Suspendisse potenti. Curabitur tincidunt metus non justo tempus lacinia. Donec ornare velit a massa semper ullamcorper. Donec dapibus ante vel lacus efficitur sodales. Integer pretium eleifend nulla, at ullamcorper ipsum pellentesque placerat. Cras condimentum iaculis leo. Sed sit amet pretium sem, sit amet suscipit nibh. Nulla congue molestie purus sed congue. Fusce tincidunt ipsum id molestie pellentesque. Curabitur lobortis placerat risus eget vulputate. Maecenas ac feugiat ex, at facilisis nulla. Etiam rutrum quis eros et facilisis. Nulla sodales molestie odio, id egestas massa aliquam vel. Mauris vulputate ante sed volutpat euismod. Sed eleifend, urna vitae auctor consequat, dui felis elementum ex, ut laoreet nunc nisl convallis mi. Nullam id bibendum justo.liste des formes SVG connues
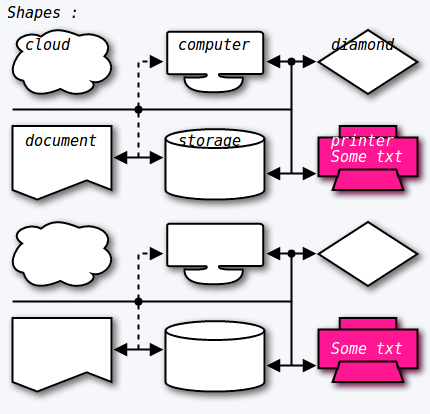
- shapes
<a2s> Shapes : .----------. .----------. .----------. |[cloud] | |[computer]| |[diamond] | | | +->| |<-o->| | | | | | | | | | .----------. | .----------. | .----------. --------------o----------------+ .----------. | .----------. | .----------. |[document]| : |[storage] | | |[printer] | | |<-+->| | | | Some txt | | | | |<-+->| | .----------. .----------. '----------' .----------. .----------. .----------. |[cl] | |[c] | |[yn] | | | +->| |<-o->| | | | | | | | | | .----------. | .----------. | .----------. --------------o----------------+ .----------. | .----------. | .----------. |[d] | : |[st] | | |[p] | | |<-+->| | | | Some txt | | | | |<-+->| | .----------. .----------. '----------' [printer]: {"a2s:type":"printer","fill":"#ff1493"} [computer]: {"a2s:type":"computer"} [cloud]: {"a2s:type":"cloud"} [diamond]: {"a2s:type":"diamond"} [document]: {"a2s:type":"document"} [storage]: {"a2s:type":"storage"} [p]: {"a2s:type":"printer","fill":"#ff1493","a2s:delref":true} [c]: {"a2s:type":"computer","a2s:delref":true} [cl]: {"a2s:type":"cloud","a2s:delref":true} [yn]: {"a2s:type":"diamond","a2s:delref":true} [d]: {"a2s:type":"document","a2s:delref":true} [st]: {"a2s:type":"storage","a2s:delref":true} </a2s>
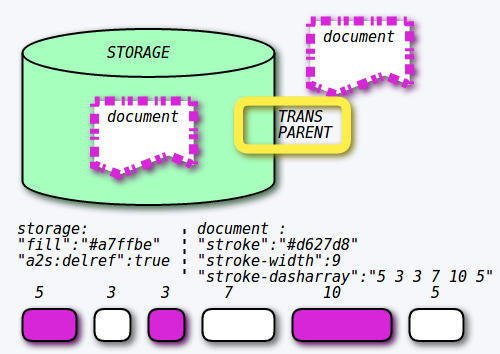
Formes à l'intérieur des formes et styles personnalisés
La transparence est obtenue en utilisant un nom de couleur non valide. Ce n'est pas documenté. Cela peut changer en fonction du navigateur ou de la bibliothèque de rendu.
<a2s> .---------------------------. .----------. |[storage] | |[document]| | STORAGE | | | | | | | | | .----------. | .----------. .---+-------. | |[document]| |[0]|TRANS | | | | | |PARENT | | | | '---+-------' | .----------. | .---------------------------. storage: : document : "fill":"#a7ffbe" : "stroke":"#d627d8" "a2s:delref":true : "stroke-width":9 : "stroke-dasharray":"5 3 3 7 10 5" 5 3 3 7 10 5 .-----. .---. .---. .-------. .----------. .-----. |[r] | | | |[r]| | | |[r] | | | '-----' '---' '---' '-------' '----------' '-----' [document]: {"a2s:type":"document","stroke":"#d627d8","stroke-width":9,"stroke-dasharray":"5 3 3 7 10 5"} [storage]: {"a2s:type":"storage","fill":"#a7ffbe","a2s:delref":true} [0]: {"stroke":"#FFEE49","stroke-width":9,"a2s:delref":true,"fill":"caramba"} [r]: {"fill":"#d627d8","a2s:delref":true} </a2s>Exemples
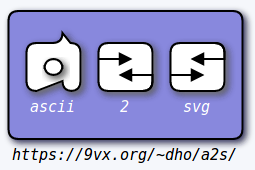
- logo.a2s
<a2s> .-------------------------. |[Logo] | | .---.-. .-----. .-----. | | | .-. | +--> | | <--| | | | '-' | | <--| +--> | | | '---'-' '-----' '-----' | | ascii 2 svg | | | '-------------------------' https://9vx.org/~dho/a2s/ [Logo]: {"fill":"#88d","a2s:delref":true} </a2s>
- tryme.a2s
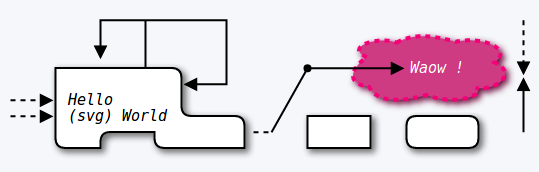
<a2s> +----+--------+ : | | | .----------------. | v | | |[0] | | #---------+---. | o----+----> Waow ! | v | |<---+ / | | ^ ====>| Hello | / '----------------' | ====>| (svg) World '------. / #------# .-------. | | .-----# |==+ | | | | | '----# '---------# #------# '-------' [0]: {"a2s:link":"https://github.com/schplurtz/a2s","fill":"#CE3B83","stroke":"#F50078","stroke-dasharray":"5 5","stroke-width":4,"a2s:type":"cloud","a2s:delref":true} </a2s>
Désinstallation
Voir aussi
-
-