Table des matières
Pluxml : Personnaliser le thème
Sur un site internet, un template est son habillage, ce qui sert à mettre en avant une charte graphique ou un agencement.
Dans Pluxml, cela s'appelle un thème, ou template.
Ces templates sont modifiables à loisir (toutes les pages peuvent être différentes si on veut) sans avoir à toucher au coeur du système Pluxml ; les mises à jour du CMS ne posent donc aucun problème.
Il existe des templates tout faits, mis à disposition par les autres utilisateurs.
On peut par exemple placer le menu (la sidebar) à droite, ou en créer une de chaque coté de la page d'accueil, ou avoir une sidebar différente selon les pages ou rubriques, ou un Header différent selon le contexte.
Avant d'aller plus loin, visitez une page fort bien faite (par Ti-Pierre) qui explique comment est constitué un thème.
Il y en a une autre plus technique là.
Une page utilise un template.
-
Le thème est le look général du site.
-
le template et une page modèle que vous aurez fabriquée qui apportera des changements à une ou plusieurs de vos pages ; vous sélectionnerez ce “modèle” lors de la rédaction de cette page (ou article).
Dans l'administration, Paramètres/Options d'affichage et regardez “Choix du thème :” (vous voyez le nom de votre thème).
Ouvrez en mode édition votre page de test et repérez une liste déroulante nommée «Template :» ; Vous y lisez : static.php
Cette page utilise donc le template “static.php” et le thème “nom de votre thème”
Supposons que nous voulions mettre en ligne une page qui n'a pas besoin de sidebar.
Dans “Template :”, choisissez “static-full-width.php”, enregistrez et allez voir le résultat.
Vous allez maintenant fabriquer votre premier template.
A la page paramètres/Thèmes, sélectionnez votre thème. Cliquez sur Modifier les options d'affichage.
Appels des templates
Pour chacun des fichiers :
-
archives-test.php,
-
article-test.php,
-
categorie-test.php
-
erreur-test.php
-
home-test.php
-
static-test.php
-
static-full-width-test.php
-
tags-test.php
Ouvrez-le (Administration, thèmes, éditer les fichiers du thème).
Pour chaque appel comme :
<?php include(dirname(__FILE__).'/sidebar.php'); ?>
remplacez :
-
header.php → header-test.php
-
footer.php → footer-test.php
-
sidebar.php → sidebar-test.php
-
commentaires.php → commentaires-test.php
Personnaliser la feuille de style
L'aspect des pages est géré par un fichier de style unique (dans le répertoire de notre thème), style.css
Il est appelé par header.php, article.php et static.php.
style.css est appelé dans header.php ainsi :
<div id="title">
<h1><?php $plxShow->mainTitle('link'); ?></h1>
<p id="sub-title"><?php $plxShow->subTitle(); ?></p>
</div>
- <div id="title">
- nom du <div>
Il pourrait aussi y avoir une classe :
- <div class="content">
- la classe qui gère les affichages concernant ce <div> particulier.
Nous allons intégrer dans notre feuille de style une classe supplémentaire pour nos templates.
Dupliquez les fichiers originaux :
-
style.css → style-test.css
-
header.php → header-test.php.
-
static.php → static-test.php.
Mettez dans le répertoire themes/theme-zen/images l'image (par exemple mon-image.jpg) qui s'affichera sur notre page.
Ouvrez header-test.php et changez l'appel de la feuille de style : style.css → style-test.css :
<link rel="stylesheet" type="text/css" href="<?php $plxShow->template(); ?>/style-test.css" media="screen" />
Ouvrez style-test.css, repérez les lignes :
#title {
background: url("images/header.jpg") no-repeat;
border-bottom: none;
margin: 0;
padding: 0;
height: 200px;
}
Juste en dessous, rerecopiez ce paragraphe avec le nom de notre nouvelle image d'en-tête.
#title {
background: url("images/header-test.jpg") no-repeat;
border-bottom: none;
margin: 0;
padding: 0;
height: 200px;
}
Vous pouvez mettre plusieurs images de taille adéquate en les séparant par des virgules et les positionner avec top, bottom, right ou left 1) :
#title {
background: url("images/monimage1.png") no-repeat left top,url("images/monimage2.jpg") no-repeat right bottom,url("images/header-test.jpg") no-repeat;
border-bottom: none;
margin: 0;
padding: 0;
height: 200px;
}
Dans static-test.php, changez l'appel à header.php par :
<?php include(dirname(__FILE__).'/header-test.php'); # On insere le header ?>
Pour tester, créez une nouvelle page statique en lui donnant static-test.php comme template et regarder le résultat sur le front-end.
N’utilisez style-test.css que pour les templates «maison» et réservez l'original (style.css) pour les pages que vous ne désirez pas modifier.
Cette technique s'applique aussi aux articles, aux différentes sidebar ou pieds de pages spécifiques.
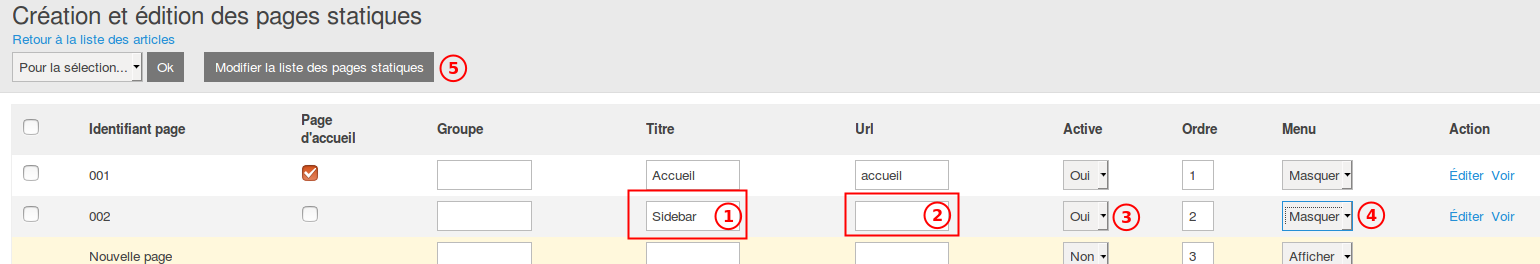
Personnaliser la sidebar
Le menu dans l'espace de droite se nomme la sidebar.
Pour personnaliser la sidebar, nous la remplacerons par une page statique qui contiendra votre nouveau menu et que nous pourrons éditer à notre guise. Voir : Pluxml : Modifier la sidebar pour y faire apparaître autre chose
-
Titre : Sidebar
-
url : vide (sera automatique : sidebar)
-
Active : oui
-
Menu : masquer (ne doit pas apparaître dans le menu)
-
Cliquez sur Modifier la liste des pages statiques
Dans le menu Paramètres/Thèmes,
-
cliquez sur le bouton Editer les fichiers du thème,
-
choisissez le fichier sidebar-test.php
-
et cliquez sur le bouton Charger.
Remplacez les lignes entre <div id="sidebar"> et </div> par :
<?php $plxShow->staticInclude('sidebar') ?>
Vous obtenez quelque chose comme ceci :
- sidebar-test.php
<?php if(!defined('PLX_ROOT')) exit; ?> <div id="sidebar"> <?php $plxShow->staticInclude('sidebar') ?> </div>
Personnaliser le header
Comme pour la sidebar :
-
Créez une page statique Header
Dans le menu Paramètres/Thèmes,
-
cliquez sur le bouton Editer les fichiers du thème,
-
choisissez le fichier header-test.php
-
et cliquez sur le bouton Charger.
-
Gardez la première ligne
-
Entre les balises <head> et </head>, ne gardez que l'appel à la feuille de style (en indiquant la vôtre, style-test.css)
-
Placez un appel à votre page statique, encadré par un <div id="title"> / </div>
-
Pour le reste, ne gardez que la partie menu.
Vous devez obtenir quelque chose comme ceci :
<?php if(!defined('PLX_ROOT')) exit; ?>
<head>
<link rel="stylesheet" type="text/css" href="<?php $plxShow->template(); ?>/style-test.css" media="screen" />
</head>
<div id="title">
<?php $plxShow->staticInclude('header') ?>
</div>
<ul id="menu">
<?php $plxShow->staticList($plxShow->getLang('HOME'),'<li id="#static_id"><a href="#static_url" class="#static_status" title="#static_name">#static_name</a></li>'); ?>
<?php $plxShow->pageBlog('<li id="#page_id"><a class="#page_status" href="#page_url" title="#page_name">#page_name</a></li>'); ?>
</ul>
Personnaliser le footer
Même méthode : créez une page statique Footer
Dans le menu Paramètres/Thèmes,
-
cliquez sur le bouton Editer les fichiers du thème,
-
choisissez le fichier footer-test.php
-
et cliquez sur le bouton Charger.
Remplacez les lignes entre
<div id="footer"><div id="title">
et
</div>
par :
<?php $plxShow->staticInclude('footer') ?>