Table des matières
Pluxml : création d'un site internet
Introduction
PluXML est un CMS
Pré-requis
-
un serveur Web 1) ou un hébergeur. Tout serveur web devrait pouvoir faire tourner PluXml.
-
un accès FTP sur ce serveur
-
PHP 5 ou supérieur Activer PHP5 sur votre hébergement
-
Installez les extensions PHP suivantes : php-curl,php-gd,php7.3-xml,php-zip ou en ligne de commande :
$ sudo apt install php-curl php-gd php7.3-xml php-zip
Pour un Raspberry Pi, on utilisera php5-gd)
-
Avoir activé les directives .htaccess
Facultatif :
-
mod_rewrite pour activer la réécriture d’URL ; le serveur Web doit être configuré pour supporter des directives .htaccess.
Il est possible d'utiliser l'url rewriting en local. -
fonction PHP d'envoi d'email autorisée
-
Avoir téléchargé l'archive sur le site officiel : http://www.pluxml.org/
Activer PHP5 ou + sur votre hébergement
Liste des directives pour activer PHP5 (à mettre dans votre fichier .htaccess)
Installation
Téléchargez la dernière version de Pluxml sur http://pluxml.org.
Le mieux est de tout préparer sur un PC en local et d'envoyer le résultat via FTP sur la racine du serveur.
Télécharger et décompresser sur l'ordinateur :
-
le thème Zen sur le site : http://ressources.pluxml.org/?theme130/theme-zen
-
l'archive du plugin MyPluginDownloader sur le site http://pluxopolis.net/myplugins
Renommer les répertoires pour qu'ils ne comportent plus de numéros : pluxml, theme-zen et MyPluginDownloader
Envoyer sur le serveur, via FTP :
-
le dossier pluxml (éventuellement renommé 3)
Dans ce tutoriel, nous supposons qu'il a été envoyé à la racine d'un serveur local [RACINE]/xxx (par exemple /var/www/xxx).
-
le dossier theme-zen dans le sous-répertoire xxx/themes sur le serveur
-
et le dossier MyPluginDownloader dans le sous-répertoire xxx/plugins
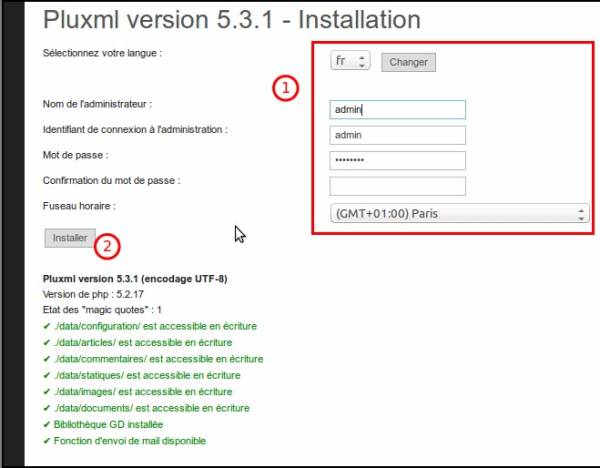
Taper l'URL du votre site. http://monsite.tld/xxx. Une page d'installation s'affiche :
-
Remplir les champs du formulaire et noter les informations.
Les infos en vert indiquent que tout va bien ; si ce n'est pas le cas, corriger ce qui est signalé. De l'aide est disponible sur les forums de Pluxml http://forum.pluxml.org/.
-
Cliquer sur Installer.
Via FTP, effacer le fichier [RACINE]/xxx/install.php à la racine du site
En cas d'oubli, un message le rappellera dès l'entrée dans l'administration.
Le site est installé et prêt à l'emploi : la page d'accueil du site s'affiche.
Comment déplacer un site PluXml
Depuis la version 5.2, l'emplacement du site est détecté automatiquement, il suffit donc de déplacer les fichiers d'un répertoire à un autre, en s'aidant de FTP.
Si la réécriture d'URL est activée sur le site, il faut également vérifier/éditer le fichier .htaccess, à la ligne 5 RewriteBase /xxx/ ou 'xxx' représente le nouveau nom de dossier de PluXml.
Configuration
Aller sur la page d'accueil du votre site http://monsite.tld/xxx.
Dans le bas de page, cliquer-droit sur le lien “Administration”  (en tout petit)
(en tout petit)
Dans le menu contextuel, choisir de l'ouvrir dans un nouvel onglet → nous aurons ainsi deux onglets ouverts, l'un sur le site pour voir les résultats, l'autre sur l'administration.
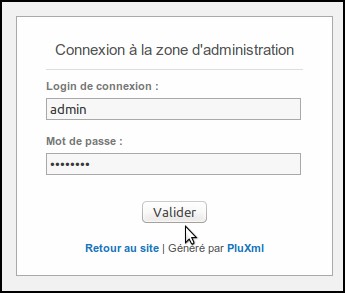
La page de connexion s'ouvre :
Renseigner l'identifiant et le mot de passe choisis à l'installation et valider ; l'administration s'ouvre.
Configuration de l'envoi d'email par PHP
Profil
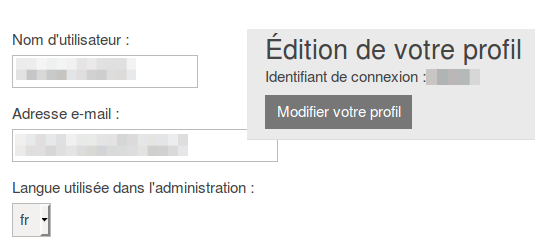
Dans le menu de gauche, cliquer sur Profil.
Renseignez votre nom et votre adresse émail.
Cliquer sur Modifier votre profil
Configuration de base
Dans le menu de gauche, cliquer sur Paramètres. La page de configuration de base s'ouvre.
Renseigner 4) :
-
titre du site
-
et sous-titre/description du site
Laisser les autres éléments et cliquer sur le bouton Modifier la configuration de base, ce qui enregistre la nouvelle configuration.
Aller dans l'autre onglet et recharger la page pour voir le résultat : les informations renseignées dans la configuration de base apparaissent dans la bannière du site.
Options d'affichage : thème
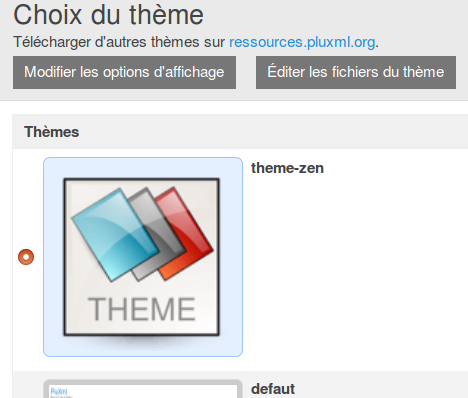
Dans le menu de gauche, cliquer sur Paramètres puis sur Thèmes
Cocher le thème Theme-zen et cliquer sur Modifier les options d'affichage pour enregistrer.
Aller sur l'onglet du site, recharger la page pour voir la page d'accueil du site avec les changements :
Pour en savoir plus sur les thèmes et les templates, voir la page Pluxml, personnalisation : thèmes et templates
Configuration avancée
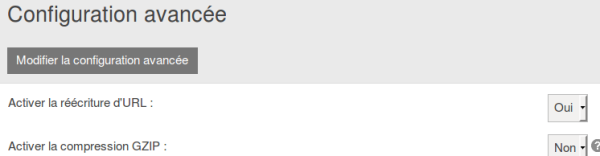
Dans le menu de gauche, cliquer sur Paramètres puis sur Configuration avancée. une page s'ouvre :
Renseigner le premier item, « Activer la réécriture d'urls »
-
si le serveur la supporte, dire Oui.
-
sinon (free par exemple), dire Non.
Cliquer sur Modifier la configuration avancée et fermer cette page.
La réécriture d'URL donne de jolies adresses dans le genre :
http://tuto-pluxml.reseauk.info/article20/phase-2-de-l-installation-et-utilisation-de-pluxml
plutôt que http://tuto-pluxml.reseauk.info/?320-254
Modules
Nous allons maintenant activer le module MyPluginDownloader.
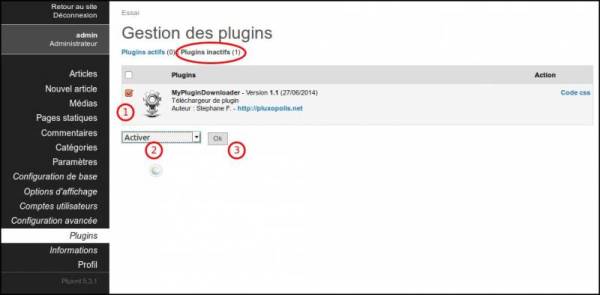
Dans le menu de gauche, cliquer sur Paramètres et Plugins. Cliquer sur Plugins inactifs pour faire apparaître l'unique plugin que nous avons téléchargé :
-
Cocher la petite case à gauche,
-
sélectionner Activer dans la liste déroulante de l'item Pour la sélection
-
et cliquer sur OK.
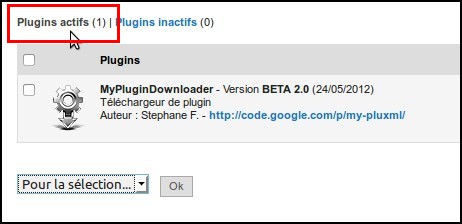
Notre premier plugin apparaît maintenant dans la liste des Plugins actifs :
Le plugin MyPluginDownloader permet d'installer des plugins qu'il va chercher sur le dépôt des développeurs de Pluxml.
Il existe une multitude de plugins pour Pluxml ; ceux répertoriés comme “officiels” sont listés dans les pages du site de l'éditeur. Voir aussi cette page : http://tuto-pluxml.reseauk.info/article18/les-plugins.
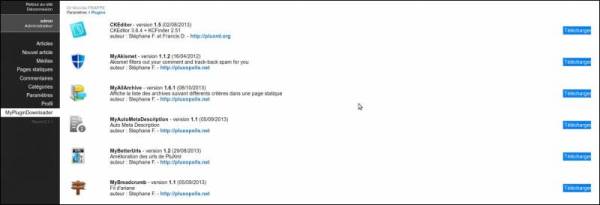
Un nouvel item est apparu dans le menu de l'administration : MyPluginDowloader. Cliquer dessus :
Le plugin CKEditor installe sur le site un éditeur Wysiwig avec tous les outils d'édition habituels.
Choisir le plugin CKEditor et cliquer sur Télécharger en face de CKEditor : dans les Plugins inactifs de Paramètres/Plugins, un nouveau plugin a été installé.
Avant de l'activer, nous allons le paramétrer.
Cliquer sur le lien Configuration (à droite du plugin CKEditor).
Renseigner :
-
répertoire de stockage des fichiers de: CKEditor : data/
-
choisir les thèmes de ce plugin (vous pouvez laisser en l'état)
-
répondre oui au reste.
Cliquer sur le bouton Enregistrer
Activer le plugin CKEditor.
Certains plugins ont besoin d'être configurés at d'autres pas.
Pour mettre le français comme langue par défaut, éditez le fichier […]/plugins/ckeditor/ckeditor/ckeditor.js pour changer la langue par défaut :
- /plugins/ckeditor/ckeditor/ckeditor.js
(...) defaultLanguage:"fr", (...)
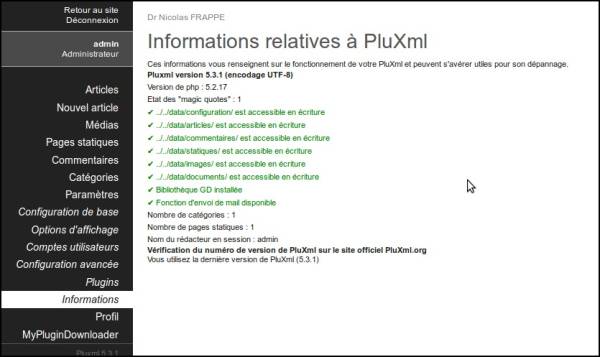
Informations
Dans le menu, cliquer sur Informations pour avoir des informations sur la version de Pluxml, l'encodage (UTF-8), la Version de php, l'état des “magic quotes” etc. :
Cela sera utile pour demander de l'aide sur les forums.
Personnalisation : thèmes et templates
Le thème est le look général du site.
il comporte des templates qui définissent le look d'une ou plusieurs pages.
Il existe de nombreux thèmes et templates, en particulier ici : http://ressources.pluxml.org/.
Voir la page Pluxml, personnalisation : thèmes et templates
Comment est fait un site pluxml
Revenons à la page d'accueil du site (onglet) :
Comme tous les sites internet, cette page comporte trois parties :
-
Une en-tête avec la bannière (header)
-
Un Menu (sidebar) qui, pour l'instant ne comporte que 2 items : Accueil et Statique 1
-
Un pied de page (footer)
Pluxml est à la fois un blog 5) et un site, avec 2 sortes de pages :
-
des articles de blog (qui apparaissent par défaut par ordre chronologique)
-
des pages statiques (dont le nom peut apparaître ou non dans le menu) qui peuvent contenir du PHP.
Par défaut, la page d'accueil de Pluxml affiche un article du blog intégré, nommé Accueil.
Le menu horizontal (en haut) affiche :
-
un lien Accueil (article du blog)
-
et un lien nommé Statique 1 (un exemple de page statique).
Si plusieurs articles étaient en ligne, ils apparaîtraient sur le menu (nombre paramétrable dans l'admin).
Rappel : Dans Pluxml, il existe 2 sortes de pages :
-
les pages “statiques” (dans lesquelles on peut intégrer du PHP) qui servent à construire votre site
-
et les “Articles” du blog, que vous l'utilisiez ou non.
Dans un blog, les articles publiés s'affichent par ordre chronologique, du dernier au premier (cela peut se modifier) et ils peuvent recevoir les commentaires des internautes.
Pour construire notre site, nous allons utiliser les deux.
Pour ce qui est de l'édition, c’est exactement pareil.
S'il y avait plusieurs articles en ligne, ils apparaîtraient tous sur l'accueil ; l’affichage de leur nombre est paramétrable dans l'administration.
Allons voir dans l'admin comment ça marche.
Articles de blog
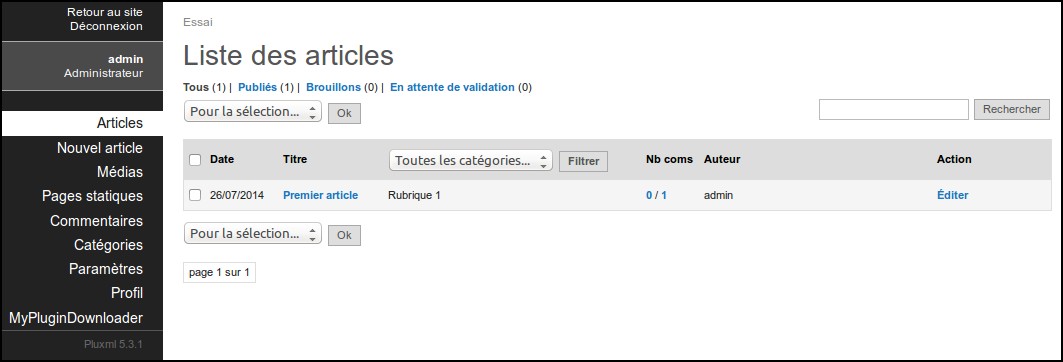
Aller dans Menu/Administration/Articles. Tous les articles (publiés ou non) s'affichent.
On retrouve celui qui apparaît dans la page d'accueil : Premier article.
Cliquer sur son nom pour l'ouvrir en mode édition, changer le texte par ce que vous voulez et cliquer sur Enregistrer.
Aller voir le résultat en front-end.
Pages statiques
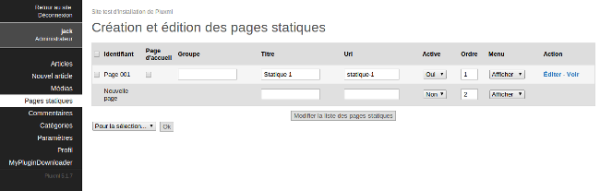
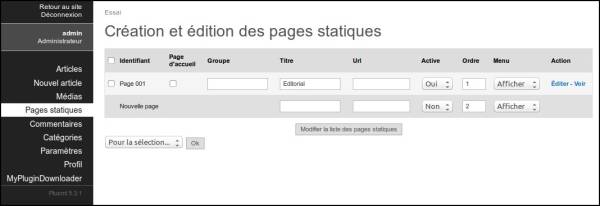
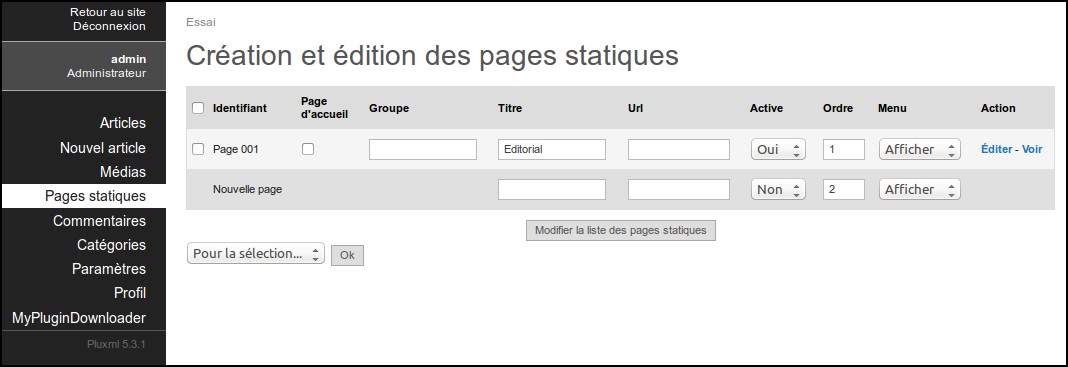
Aller dans Menu/pages statiques. Une fenêtre s'ouvre :
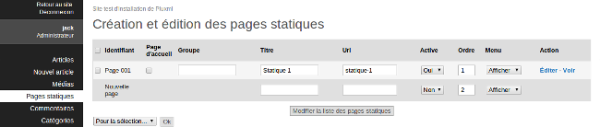
Pour tester, modifier le premier champ (colonne Titre), par exemple en : Editorial et effacer le contenu du champ de la colonne URL.
Cliquer sur le bouton Modifier la liste des pages statiques et voir en front-end le résultat : la page a changé de nom et le menu aussi.
Dans menu/pages statiques, à droite de la première page statique renommée « Editorial », il y a deux liens : Éditer et Voir.
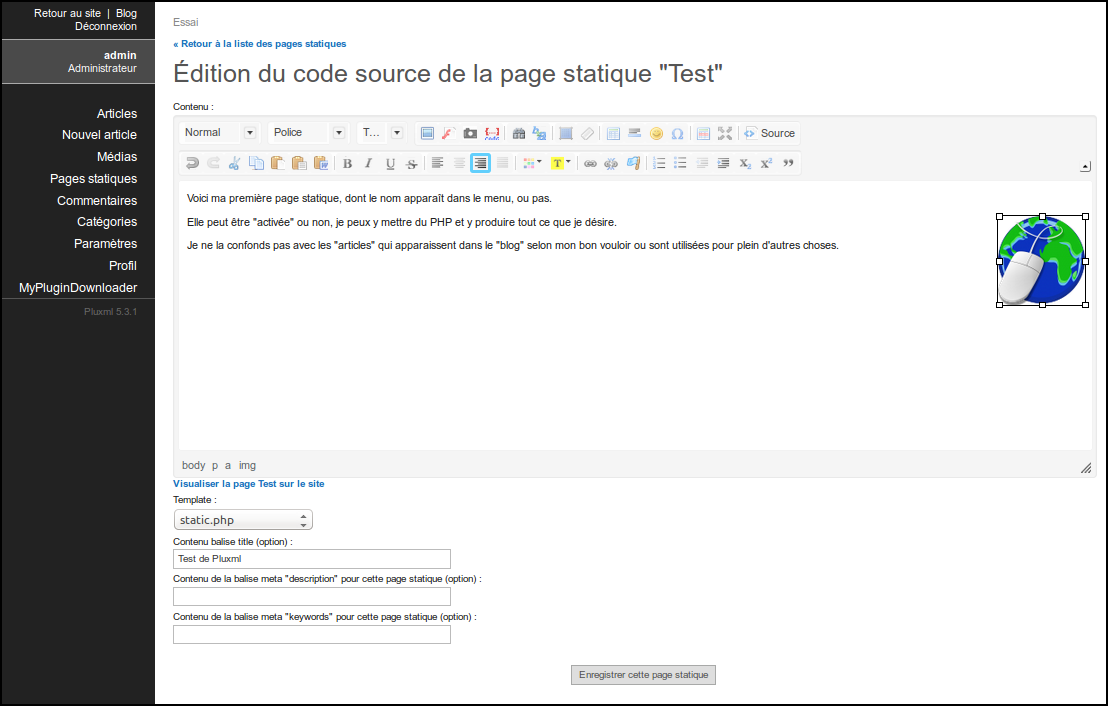
Cliquer sur Éditer, ce qui ouvre cette page en mode édition : nous pouvons la modifier à notre gré.
On peut mettre du PHP dans une page statique.
Cliquer sur l'outil Source (le dernier à droite de la barre d'outils d'édition) ; le code s'affiche, par exemple :
<p>
<!--?php echo 'Ma première page statique !'; ?-->
</p>
Si on clique à nouveau sur le bouton Source, on retrouve le mode édition ; le code disparaît.
En fait, on n'édite pas du PHP avec un éditeur html ; donc si l'on veut insérer du PHP à cet endroit, il faut désactiver l'éditeur de texte html (le plugin CKEditor)…
Nous aborderons le PHP dans un autre chapitre.
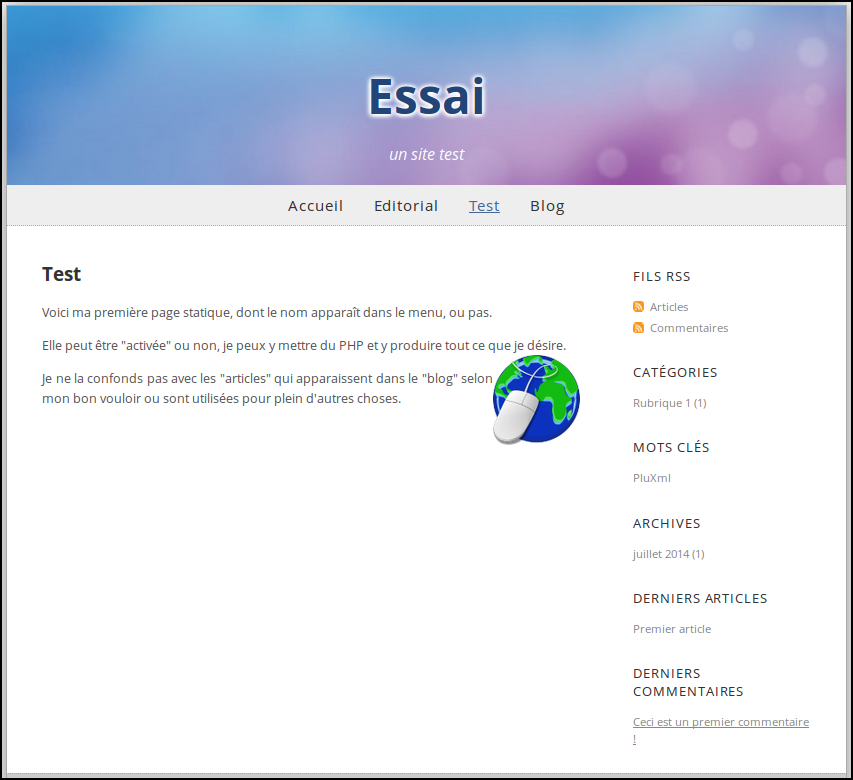
Retournons au front-end pour voir la page modifiée. le texte que nous avons inséré a remplace le texte par défaut.
Les « articles » se modifient de la même façon.
Voyons maintenant comment faire apparaître une page statique à l'accueil au lieu de la liste des articles du blog. 6)
Revenons au menu pages statiques et ouvrons la fenêtre Création et édition des pages statiques.
Sur la première ligne, la 2e colonne (= le 2e item) se nomme « Page d'accueil » :
Cocher la case et enregistrer en cliquant sur le bouton Modifierla liste des pages d'accueil.
Revenez au front-end : c'est maintenant cette page qui est la page d'accueil (ou home) du site.
On peut faire de même avec n'importe quelle page statique ou avec un article du blog.
La barre latérale
Le menu dans l'espace de droite se nomme la barre latérale 7).
Elle est livrée d'origine avec des étiquettes 8) qui affichent des informations que l'on trouve sur les sites modernes et qui apparaissent automatiquement.
Il y a 6 catégories bien distinctes :
- fil RSS
- ressource du World Wide Web, dont le contenu est produit automatiquement en fonction des mises à jour d’un site Web. Les flux RSS sont des fichiers XML utilisés par les sites d'actualité et les blogs pour présenter les titres des dernières informations consultables en ligne.
- Catégories
- pour classer les articles ou pages statiques pour les retrouver plus rapidement et les afficher comme on veut.
- Mots clefs
- Dans chaque page ou article, on peut insérer des mots clefs ; ils peuvent s'afficher sous forme de nuage de mots ou être fournis à un moteur de recherche interne (un plugin Pluxml) Un clic sur un mot clef affiche les articles qui parlent de ce mot là.
- Archives
- liste de toutes les publications par mois et année ce qui permet de retrouver une publication dont on connaît à à peu prés la date de publication.
- Derniers articles
- les derniers articles publiés.
- Derniers commentaires
- derniers commentaires des utilisateurs.
Toutes ces informations sont modulables (on peut en rajouter ou en enlever), par exemple :
-
on peut supprimer l'affichage des derniers commentaires si le site ne les utilise pas,
-
limiter (ou augmenter) le nombre de mots clefs,
-
faire disparaître les archives,
-
placer les derniers articles ailleurs.
Ce système est prévu pour les sites dédiés blog.
Comme nous faisons surtout un site (éventuellement équipé d'un blog), nous pouvons adapter l'affichage (par exemple un menu perso), quitte à réserver la barre latérale originale à la partie blog.
Cette barre latérale est modulable : par exemple, on peut avoir un menu (et des couleurs) différent pour chaque page à n'importe quel niveau du site.
Pour voir le code de la sidebar, dans admin/Paramètres/Options d'affichage/Éditer les fichiers du thème « theme-zen », ouvrez le fichier sidebar.php :
- sidebar.php
<?php if(!defined('PLX_ROOT')) exit; ?> <div id="sidebar"> <div class="section"> <h3><?php $plxShow->lang('RSS_FEEDS')?></h3> <ul> <li><a class="feed noactive" href="<?php $plxShow->urlRewrite('feed.php') ?>" title="<?php $plxShow->lang('ARTICLES_RSS_FEED_TITLE') ?>"><?php $plxShow->lang('ARTICLES_RSS_FEED') ?></a></li> <li><a class="feed noactive" href="<?php $plxShow->urlRewrite('feed.php?commentaires') ?>" title="<?php $plxShow->lang('COMMENTS_RSS_FEED_TITLE') ?>"><?php $plxShow->lang('COMMENTS_RSS_FEED') ?></a></li> </ul> </div> <div class="section"> <h3><?php $plxShow->lang('CATEGORIES')?></h3> <ul> <?php $plxShow->catList('','<li><a href="#cat_url" class="#cat_status">#cat_name (#art_nb)</a></li>'); ?> </ul> </div> <div class="section"> <h3><?php $plxShow->lang('TAGS')?></h3> <p> <?php $plxShow->tagList('<a href="#tag_url" class="tag #tag_status">#tag_name</a> ', 20); ?> </p> </div> <div class="section"> <h3><?php $plxShow->lang('ARCHIVES')?></h3> <ul> <?php $plxShow->archList('<li><a href="#archives_url" class="#archives_status">#archives_name (#archives_nbart)</a></li>'); ?> </ul> </div> <div class="section"> <h3><?php $plxShow->lang('LATEST_ARTICLES')?></h3> <ul> <?php $plxShow->lastArtList('<li><a href="#art_url" title="#art_title" class="#art_status">#art_title</a></li>'); ?> </ul> </div> <div class="section"> <h3><?php $plxShow->lang('LATEST_COMMENTS')?></h3> <ul> <?php $plxShow->lastComList('<li><a href="#com_url">#com_content(33)</a></li>'); ?> </ul> </div> </div>
C'est une succession de <div> qui contiennent chacun une instruction, par exemple :
<div class="section">
<h3><?php $plxShow->lang('ARCHIVES')?></h3>
<ul>
<?php $plxShow->archList('<li><a href="#archives_url" class="#archives_status">#archives_name (#archives_nbart)</a></li>'); ?>
</ul>
</div>
qui signifie que ce qui est entre les balises <h3> </h3> est ce qui apparaît dans la barre latérale du site sous le nom d'Archive
et le tag
<?php $plxShow->archList('<li><a href="#archives_url" class="#archives_status">#archives_name (#archives_nbart)</a></li>'); ?>
affiche le mois concerné, la date et le nombre d'articles qu'il y a sur le site pour ce mois-là.
Pour ne plus afficher les archives dans la sidebar, il suffit de supprimer ou de commenter ce <div></div>, ce qui libère de l'espace.
Toujours garder une sauvegarde des fichiers avant de les modifier. En cas de malheur, cela permettra de revenir en arrière.
Il y a une méthode plus simple pour personnaliser la barre latérale : appeler dans cette barre latérale une page conçue avec les informations à faire apparaître.
La manip est décrite dans cet article.
Édition des pages
Dans Pluxml, il existe 2 sortes de pages qui s'éditent de la même façon :
-
Les pages « statiques » (dans lesquelles on peut intégrer du PHP)
-
et les « Articles » du blog.
Dans un blog,
-
les articles publiés apparaissent sur l'écran par ordre chronologique, le dernier en premier
-
et ils peuvent recevoir des commentaires des internautes.
Ouvrir l'administration du site :
C'est la page qui va construire les articles.
Créer une nouvelle page statique
Ajouter un lien vers une autre page du site
Pour renommer une page statique
Edition des articles de blog
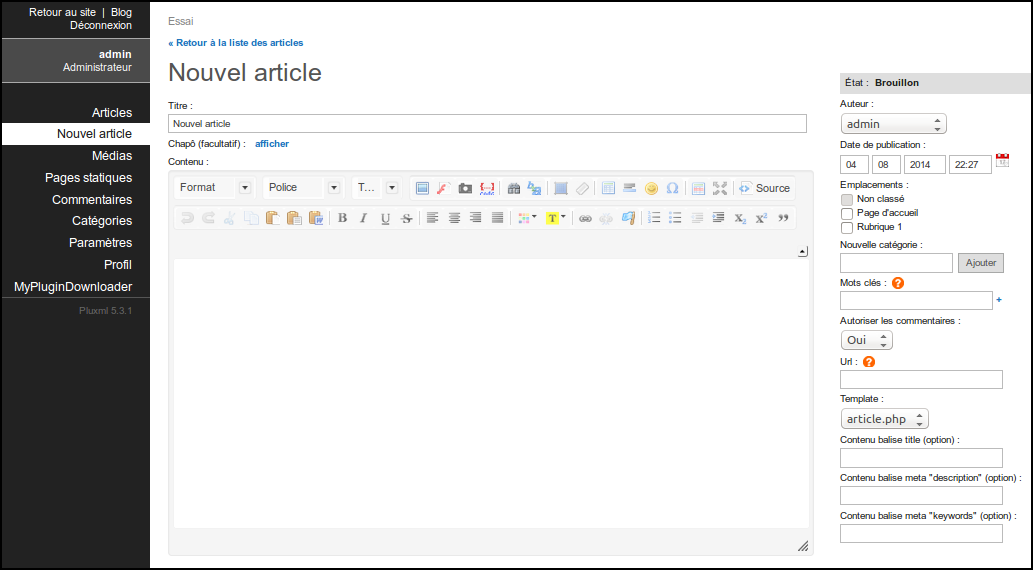
Pour les articles, c’est la même chose, avec des fonctionnalités en plus.
Dans l'administration, allez dans le menu Articles :
Tous vos articles (publiés ou non) s'affichent. Vous retrouvez celui qui pour l'instant apparaît dans la page d'accueil (Premier article).
Cliquez sur son nom pour l'ouvrir en mode édition, changez le texte par ce que vous voulez et cliquez en bas sur Enregistrer.
Nous verrons plus loin l'utilisation des outils de publication.
La page d'accueil affiche votre premier article modifié.
Le grand principe pour modifier Pluxml en profondeur
Plus simple : économiser les feuilles de style
Retrouver le mot de passe admin perdu
voir http://wiki.pluxml.org/index.php?page=Recr%C3%A9er+un+compte+Admin+en+cas+de+mot+de+passe+perdu
-
Allez sur le blog de Websyys http://websyys.olympe.in/pluxml-salt.html et générez les informations nécessaires.
-
Ouvrez le fichier data/configuration/users.xml sur le site dont le mot de passe est perdu.
-
Remplacez les lignes
<password>...</password>
et
<salt>...</salt>
par les lignes récupérées ci-dessus.
-
Enregistrez : vous pouvez désormais vous connecter dans la zone d'administration avec le mot de passe copié.
-
Pour le modifier, allez dans l'administration, section Profil.
Le look : les templates
Sur un site internet, un template est son habillage, ce qui sert à mettre en avant une charte graphique ou un agencement.
Dans Pluxml, nous appelons cela un thème, mais le mot “template” sera utilisé aussi.
Ces templates sont modifiables à loisir (toutes les pages peuvent être différentes si on veut) et surtout sans avoir besoin de toucher au coeur du système Pluxml lors de vos modifications.
Les mises à jour du CMS ne posent donc aucun problème.
Il existe des templates tout faits, mis à disposition par les autres utilisateurs ; nous voulons les modifier pour les faire coller à notre besoin.
Par exemple, je veux mon menu (la sidebar) à droite, une de chaque coté de ma page d'accueil, une sidebar différente selon les pages ou rubriques que propose mon site, ou un Header différent selon le contexte.
Avant d'aller plus loin, visitez une page fort bien faite (par Ti-Pierre) qui explique comment est constitué un thème.
Il y en a une autre pas mal non plus mais plus technique là.
Une page est constituée de divers éléments (nous parlons de son code source) dont un qui nous intéresse particulièrement : l'appel du template.
-
Le thème est le look général du site.
-
le template et une page modèle que vous aurez fabriquée qui apportera des changements à une ou plusieurs de vos pages ; vous sélectionnerez ce “modèle” lors de la rédaction de cette page (ou article).
Pour voir où cela se passe, allez dans Admin/Paramètres/Options d'affichage et regardez “Choix du thème :” (vous voyez le nom de votre thème).
Ensuite, ouvrez en mode édition votre page de test et repérez une liste déroulante nommée “Template :” Là, normalement, il y a un truc nommé “satic.php”
Cette page utilise donc le template “static.php” et le thème “nom de votre thème”
Maintenant, imaginions que nous voulions mettre en ligne une autre page qui n'a pas besoin de sidebar (le menu “automatique”). Dans “Template :”, choisissez “static-full-width.php”, enregistrez et allez voir ce que cela donne. Une petite démonstration ici. :)
Vous avez vu ?
C'est donc très facile d'appliquer un autre template à une ou plusieurs pages ou article de votre thème. Voyons comment fabriquer ces templates. ;)
Nous allons maintenant passer aux exercices pratiques et vous allez fabriquer votre premier template. Merci de suivre ces conseils à la lettre afin de ne pas vous perdre et de m'obliger à me répéter. :)
Nous avons vu par ailleurs que les thèmes (donc aussi les templates) sont physiquement indépendant du core (code coeur du système) Pluxml, ce qui veut dire que quoi que vous fassiez, nous ne risquez pas l'Apocalypse et il sera très facile de revenir en arrière au cas où vous auriez fais une bêtise.
Toutefois, par sécurité, et parce que c’est un réflexe de codeur/programmeur, nous allons faire une copie du thème par défaut et travailler sur une copie. Direction votre FTP, regardez dans le répertoire “Thèmes” et repérez celui nommé “defaut”. Si vous n'avez pas été plus vite que moi, c’est le seul thème installé sur votre site. ;)
Hé bien, nous allons en mettre un second en copiant ce répertoire (defaut), en le renommant gentiment, et l'uploadant dans le répertoire réservé aux thèmes. Vous avez maintenant deux thèmes.
Par convention puisque nous travaillons ensemble, nommez votre nouveau thème “defaut-moi” (”-moi“ peut être votre prénom mais n'oubliez pas le tiret).
Ouvrez la page paramètres/Options d'affichage et vous constatez à l'item “Choix du thème :” qu'il existe maintenant un thème “defaut-moi”. Sélectionnez celui-là et enregistez cette nouvelle configuration (Modifier les options d'affichage).
Rien ne change, bien sûr puisque “defaut-moi” est la copie conforme de “defaut” et c’est sur ce thème que nous allons travailler.
Commençons par quelque chose de facile.
Nous allons faire une page dont le look sera complètement différent. Regardez donc ici. ;)
Il est à noter que ce principe est applicable aussi pour vos articles (article.php au lieu de static.php) et même toute une catégorie en allant dans administration/Catégorie/option de la catégorie.
Pour résumer la situation, grâce à notre nouvelle static-quelquechose.php, nous avons créé un autre look (template) en lui donnant sa propre feuille de style, son propre header et, si nous l'avions voulu sa propre sidebar. Avec ce principe, vous faites ce que vous voulez. :)
Ce qu'il faut retenir, c'est que les fichiers que vous fabriquez doivent êtres nommés en minuscule et toujours respecter le préfixe pour que Pluxml le reconnaisse (et pour que vous vous y retrouviez plus facilement.
static-jack.php style-jack.css static-sidebar-droite.php static-header-jaune.php
……ce qui est en gras étant le préfixe et n'oubliez pas le tiret.
Tout cela vous sera bien utile pour faire des tests sans toucher à vos pages déjà en ligne. Je m'explique.
En avançant de plus en plus avec Pluxml, vous découvrirez qu'il suffit d'ajouter des tags, ou instructions, pour obtenir des effets aussi jolis qu'utiles. Par exemple, vous pourriez vouloir la liste des derniers articles dans votre header (oui, je sais, c'est débile), celle des cinq derniers articles d'une telle catégorie dans votre menu ou les commentaires dans votre pied de page. Pourquoi pas ? ;)
Il vous suffira de coller ces instructions là où vous le voulez et nous étudierons cela un peu plus tard quand vous serez bien familiarisé avec Pluxml.
C'est là que vous serez bien content de produire des templates différents sans toucher aux pages qui sont déjà en ligne et il ne vous restera plus qu'à modifier votre template d'un clic quand vous serez prêt à montrer votre oeuvre à la face du monde.
Attention tout de même au fait que si vous changez de thème, il faudra refaire vos templates additionnels si vous voulez que cela fonctionne. A par ça….
Fini le stress du webmaster. :)
Voici maintenant le grand principe pour modifier Pluxml en profondeur.
Utilisation
Sauvegarder ses données
PluXml n’ayant pas de base de données, il suffit de sauvegarder sur un support externe :
-
tout le dossier racine du site.\ Par exemple, si votre site se trouve dans le répertoire /var/www/pluxml, il suffit de faire une copie du dossier pluxml.
-
ou le répertoire /var/www/pluxml/data si vous ne voulez sauvegarder que les articles, les commentaires, les pages statiques et la configuration du site et des plugins.
Désinstallation
Pour supprimer cette application, il suffit d'effacer son répertoire.
Voir aussi
-
(fr) Un excellent tutoriel à suivre pas à pas :
-
et le reste de ce site …
des tutoriaux :(fr) comment est constitué un thème, par Ti-Pierre : http://www.pluxml.org/article45/gestion-avancee-des-themes-dans-pluxml(fr) une page plus technique sur les thèmes : http://www.pluxml.org/article54/gestion-des-feuilles-de-style.(fr) le site du lapin bleu : http://www.samare.net/
Basé sur « Pluxml pour les nuls, Phase 1 et suivantes » par Jack.
1)tel que Apache2)le .htaccess est obsolète3)xxx/ par exemple4)ce sera modifiable par la suite5)un blog sert à publier des articles que le visiteur peut commenter6)on veut faire un site internet et non un blog7)sidebar8)tags9)en effet, elle est vide10)mais si le site où elle se trouve tombe en panne ou disparaît, … plus d'image !11)Une bulle apparaît au passage de la souris sur chacun d'eux