Table des matières
wrap : conteneurs
Ce plugin permet d'envelopper le texte wiki dans des conteneurs (divs ou spans) et de leur donner :
-
une certaine classe (avec beaucoup de classes prédéfinies utiles)
-
une largeur
-
une langue avec sa direction de texte associée
Il remplace entièrement : class, clearfloat, div_span_shorthand, divalign2, divalign, emphasis, hide, important_paragraf, importanttext, lang, ltr, noprint, pagebreak, side_note, tip, wpre
Il remplace en partie : box, button, color, columns, fontcolor, fontfamily, fontsize2, fontsize, highlight, layout, note, styler, tab, tablewidth, typography
Pré-requis
Installation
Recherchez et installez le plugin wrap à l'aide du gestionnaire d'extensions.
Configuration
Utilisation
Syntaxe
Syntaxe de base
<WRAP classes #id width :language> "big" content </WRAP> **ou** <block classes #id width :language> "big" content </block> **ou** <div classes #id width :language> "big" content </div>
Un <WRAP> majuscule (ou <block> ou <div>) crée un div et doit être utilisé pour les «grands» conteneurs, les paragraphes, listes, tableaux, etc. environnants.
<wrap classes #id width :language>"small" content</wrap>ou
<inline classes #id width :language>"small" content</inline>ou
<span classes #id width :language>"small" content</span>
Un <wrap> en minuscule (ou <inline> ou <span>) crée un span et doit être utilisé pour les «petits» conteneurs, les paragraphes intérieurs, les listes, les tableaux, etc.
Il existe également une syntaxe abrégée (pour les wraps sans contenu) :
<WRAP classes #id /> or <block classes #id /> or <div classes #id />
et
<wrap classes #id /> or <inline classes #id /> or <span classes #id />
Exemples
Le plugin est livré avec une page d'exemple.
Colonnes
Semblable à columns, side_note, styler, tip
- column
- identique à gauche dans les langues LTR et identique à droite dans les langues RTL
- left
- identique à la colonne, vous permettra de faire flotter votre conteneur sur la gauche
- right
- laissera le conteneur flotter à droite
- center
- positionnera le conteneur au centre horizontal de la page
- col2..col5
- affichera le texte dans plusieurs colonnes déterminées par leur montant (2, 3, 4 ou 5)
- colsmall, colmedium, collarge
- affichera également le texte dans plusieurs colonnes mais déterminé par leur largeur (petite, moyenne ou grande)
Largeurs
- half
- ajuste deux colonnes en une ligne, doit être utilisé par paires
- third
- ajuste trois ou deux colonnes en une ligne, doit être utilisé en triplets ou avec deux tiers
- twothirds
- ajuste deux colonnes d'affilée lorsqu'il est utilisé avec le troisième, un 1/3 de large et un autre 2/3 de large
- quarter
- ajuste quatre colonnes d'affilée, doit être utilisé en quads
Alignements
Semblable à divalign, columns, styler
- leftalign
- aligne le texte à gauche
- rightalign
- aligne le texte à droite
- centeralign
- centre le texte
- justify
- justifie le texte
Boîtes et notes
Semblable à box, note, tip
- box
- crée une boîte autour du conteneur (utilise les couleurs de style.ini)
- info
- crée une boîte bleue avec une icône d'information
- important
- crée une boîte orange avec une icône important
- alert
- crée une boîte rouge avec une icône d'alerte
- tip
- crée une boîte jaune avec une icône astuce
- help
- crée une boîte violette avec une icône d'aide
- todo
- crée une boîte cyan avec une icône “à faire”
- download
- crée une boîte verte avec une icône de téléchargement
- round
- ajoute des coins arrondis à n'importe quel conteneur ayant une couleur d'arrière-plan ou une bordure
- danger
- crée une note de sécurité danger rouge
- warning
- crée une note de sécurité d'avertissement orange
- caution
- crée une note de sécurité d'avertissement jaune
- notice
- crée une note de sécurité bleue
- safety
- crée une note de sécurité verte
Marques
Semblable à emphasis, important_paragraf, importanttext
- hi
- marque le texte en surbrillance
- lo
- marque le texte comme moins significatif
- em
- marque le texte comme particulièrement souligné
Divers
- clear
- similaire à clearfloat, doit de préférence être utilisé avec des divs, c'est-à-dire <WRAP> majuscules
- tabs
- si enroulé autour d'une liste de liens, les affichera sous forme d'onglets
- hide
- masque le texte par CSS
- noprint
- affiche du texte à l'écran, mais pas en version imprimée, semblable à noprint
- onlyprint
- affiche le texte uniquement sur papier, mais pas à l'écran
- pagebreak
- force une nouvelle page dans les impressions (non visibles à l'écran), semblable à pagebreak
- nopagebreak
- essaie d'éviter un saut de page dans les impressions (non visible à l'écran)
- spoiler
- montre du texte blanc sur fond blanc, qui ne doit être révélé qu'en le surlignant; similaire à hide
- button
- lorsqu'il entoure un lien, lui donne le style d'un bouton
- tablewidth
- définit la largeur des tables à l'intérieur selon la largeur obtenue par l'habillage, remplace en partie tablewidth
- indent
- indente le texte, peut être utilisé à la place de tab
- outdent
- «outdente» le texte, pourrait en partie être utilisé à la place de outdent
- prewrap
- encapsule le texte dans des blocs de code pré-formatés, semblable à wpre
Largeurs
Vous pouvez définir n'importe quelle largeur valide sur n'importe quel conteneur <WRAP> majuscule: %, px, em, rem, ex, ch, vw, vh, pt, pc, cm, mm, in. Réglez simplement la largeur avant, après ou avec les classes, par ex.
<WRAP someclass 50% anotherclass>...
Tous sauf les pourcentages seront réduits pour avoir la largeur maximale disponible sur les petits écrans.
Vous pouvez également utiliser les mots clés de largeur half, third, twothirds and quarter. Pour fonctionner correctement, ils ont besoin d'un autre wrap autour d'eux. Par exemple.
<WRAP group> <WRAP half column>...</WRAP> <WRAP half column>...</WRAP> </WRAP>
se traduira par deux colonnes côte à côte, qui s'enrouleront les unes sur les autres sur des écrans et des appareils mobiles plus petits.
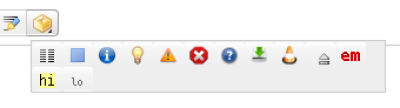
Sélecteur de barre d'outils
Le sélecteur de la barre d'outils d'édition ajoute les syntaxes les plus courantes.

- columns
- creates a set of half columns
- simple centered box
- creates a standard box (60% wide, centered)
- info, tip, important, alert, help, download, todo box
- creates specifically themed boxes (also 60% wide, centered)
- clear floats
- creates a <WRAP clear/>
- especially emphasised, highlighted, less significant
- creates the respective marks